Grille pour px de long
Dans le cadre de IOLCE, nous devons mettre en forme les textes que nous avons produit. Dès là, un problème se pose: nous devons rendre agréable à la lecture des textes informatifs (des résumés, des explications…) alors que ma plus grosse lacune est certainement mon sens du design. Du coup, ça a été du travail (surtout la version Desktop) et je vais voir avec vous comment je m'en suis sorti (ou je suppose que je m'en suis sorti en tout cas).
Pour commencer le projet, nous avons dessiné des wireframes papier pour essayer un peu nos idées de design et en parallèle, nous faisions des tests pour voir comment nous allions abordé nos paragraphes et les rapports typographiques. Par après, nous avons passé les wireframes sur Adobe XD et je me disais que pour une première idée, ça allait.

De là, j'ai essayé de voir ce que ça donnerait avec les typos et tailles de paragraphes choisies. C'est à ce moment que je me suis rendu compte que les wireframes n'était pas du tout adapté aux choix que j'avais fait. La plupart du temps, j'avais imaginé de faire sur trois colonnes, un peu comme un journal, mais avec les rapports que j'avais choisi, ça ne convenait pas du tout. Cela rendait le tout très peu agréable à lire.
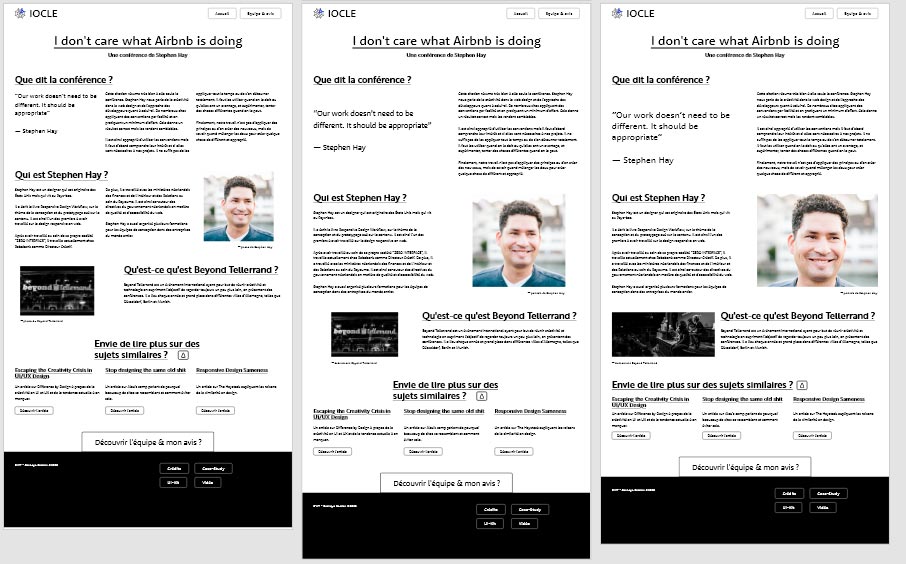
J'ai donc commencé à faire d'autres tests. Plein de tests, une pléthore. Bon, j'exagère un peu, j'en ai fait 3-4 pour chaque page mais ça m'a paru beaucoup sur le coup. J'étais loin de me rendre compte de ce que je ferais par la suite. Mais tous cela pour dire que j'étais arrivé à la conclusion que passer mon contenu sur deux colonnes était bien mieux.

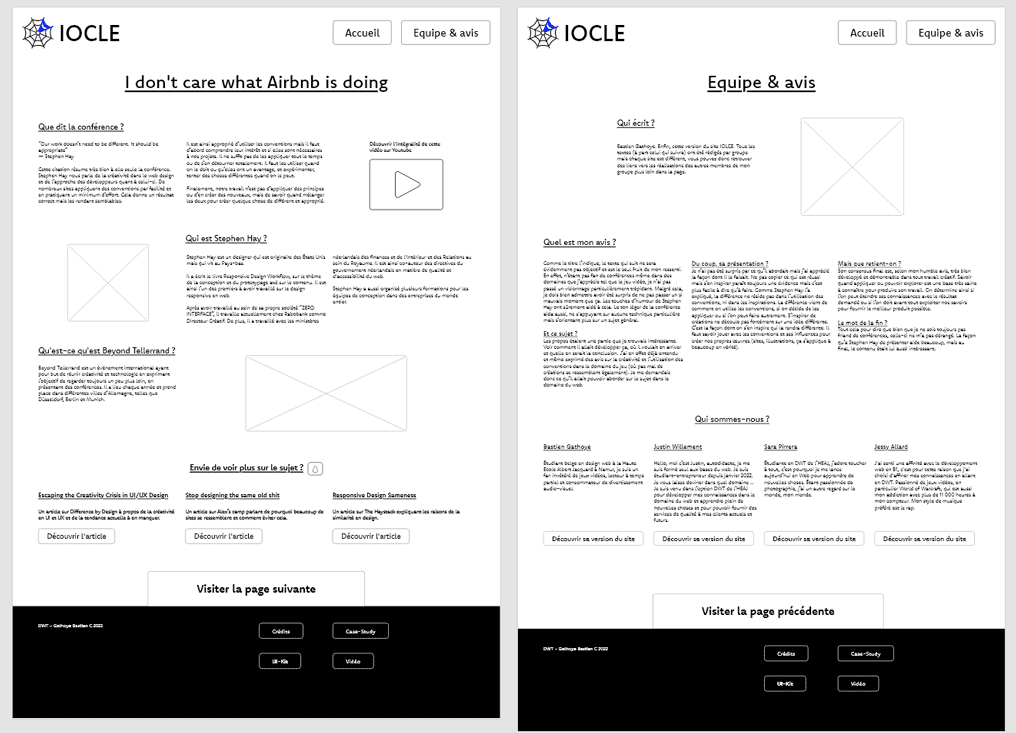
Après ces tests design qui ressemblait toujours un peu à des wireframes, j'ai décidé de commencer à utiliser les couleurs et un peu plus la grille, donnant un résultat sympathique à ce stade d'avancement.

C'est avec ce design que j'ai commencé à demander pas mal de retours, de conseils aux professeurs en chargent du projet. J'ai eu pas mal de discussions, d'échanges avec les profs, ce qui a entrainé le développement et l'essai de nombreux design (parfois subtilement) différents à chaque itération. Tous ces changements n'ayant qu'un but: attirer le lecteur et rendre sa lecteur plus confortable.


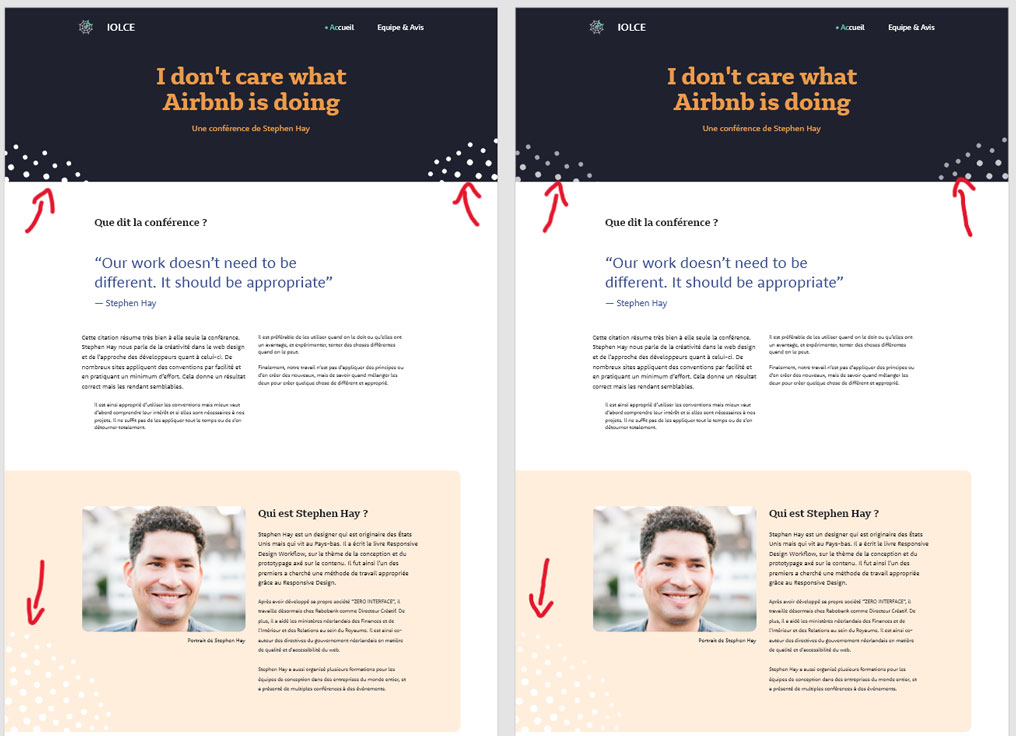
Pour ce faire, l'espace sur les cotés a été augmenté, pour aérer la page. Le premier paragraphe de chaque section est également plus grand et légèrement décalé par rapport au reste, ce afin de capter l'oeil et d'offrir une porte d'entrée au texte (en mode "viens, lis ça un coup et si ça t'intéresse pas, ne t'inquiète, passe voir la suite").
J'ai également essayé par moi-même de mettre peut-être un peu plus de diversité dans les fonds, de rajouter du détails. Je ne savais pas trop ce que je faisais mais ce que je sais c'est qu'au final, je trouvais le rendu plus mauvais et déplaisant que ce que j'imaginais. Cette idée a donc été jeté à la poubelle.

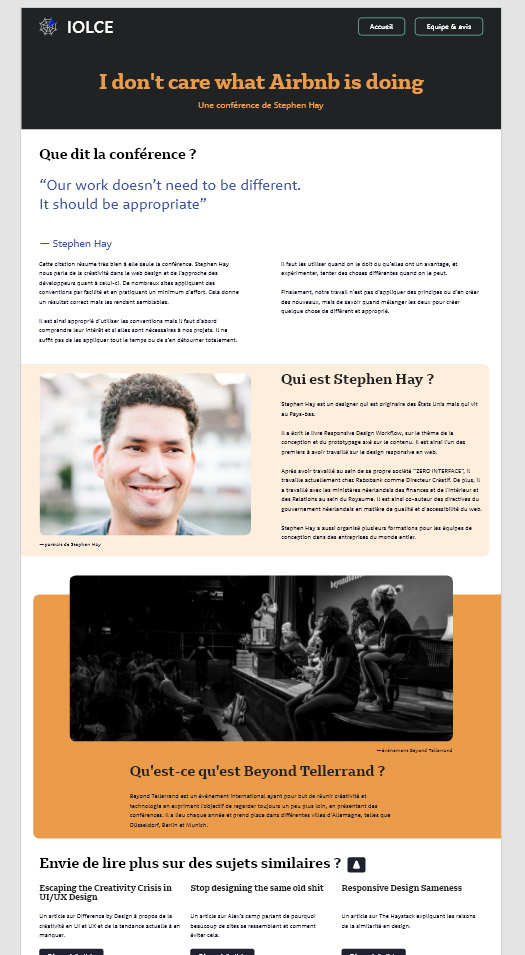
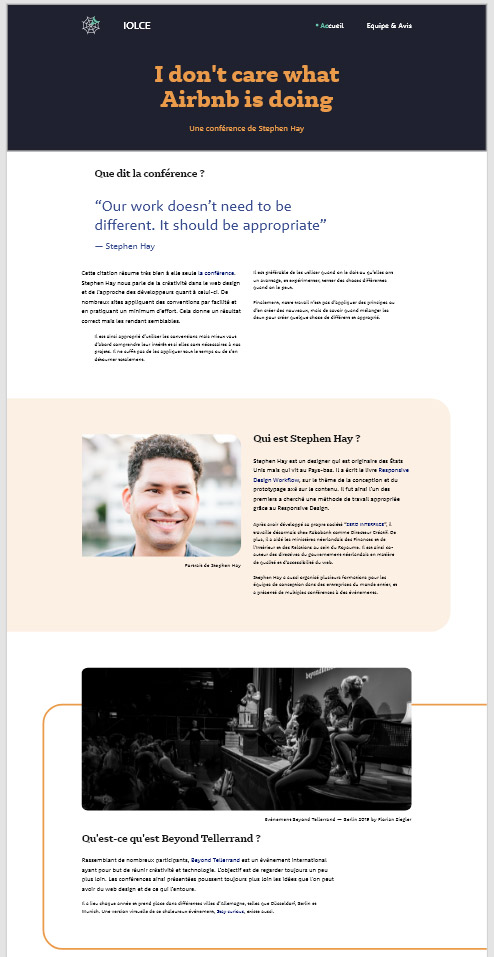
Enfin, après les derniers retours des professeurs, je suis arrivé (à quelques insignifiants détails près modifiés par la suite) au design final que vous pouvez voir ci-dessous.

Je n'ai aucune idée de si ce projet sera une réussite ou pas, mais quand je vois ce que je proposais au commencement et ce que je peux plus ou moins fièrement vous montrer désormais, je trouve que l'évolution est pas mal. Bien sûr, il y a des choses qui peuvent être améliorer. Les goûts et les couleurs sont également un point non négligeables dans le design et certaines personnes n'apprécierons pas du tout ce que j'ai fait visuellement. Moi, en tout cas, je trouve ça pas mal pour un petit biesse comme moi, pour qui c'est seulement le second projet mais, après tout, à voir ce qu'on m'en dira aussi.